Effectively test QR codes on iOS with detailed steps for manual and automated testing to enhance app functionality and user experience.

Introduction
Rapid Reaction (QR) in today's digital world, codes are everywhere, acting as a link between virtual and real-world activities. Since they provide a rapid method of information access, transaction authentication, and more, QR codes—which were first created for tracking parts in the automobile manufacturing industry—have become standard across a wide range of businesses. They can hold information like URLs, contact information, and even Wi-Fi passwords. They are made out of black squares organized in a grid on a white background.
QR codes are an important point of contact for users of mobile applications, particularly those running on iOS-based systems. Maintaining a seamless user experience requires making sure these codes work properly on a variety of devices and in a range of environments. Thoroughly testing QR codes on iOS helps prevent security flaws that could jeopardize user data in addition to ensuring that they fulfill their intended purpose.
Testing QR codes involves verifying their readability, data accuracy, and responsiveness within the app. Given the diverse range of iOS devices, from the latest iPhone models to older versions, a comprehensive testing strategy is necessary to cover all potential user scenarios.
Setting Up Your Testing Environment
It's necessary to have the correct hardware and software to test QR codes on iOS devices. Above all, the Apple Xcode IDE (Integrated Development Environment) is a need. It offers a simulator that lets you launch and test your apps on a variety of iOS devices. Furthermore, the testing process can be greatly improved by utilizing tools like Appium or XCTest, which enable both automated and manual testing modes.
For real-time debugging and interaction testing, tools like Proxyman or Charles can monitor the network requests that your app makes, including those triggered by QR codes. This is essential for ensuring that QR codes link to the correct URLs or actions without unintended redirects or errors.
Configuring an iOS Device for Testing
Setting up an actual iOS device for testing involves several steps. First, ensure your device is running the latest iOS version to emulate the user experience accurately. Then, configure the device for development purposes:
- Enable Developer Mode: Go to Settings > Privacy & Security > Developer Mode on your iOS device.
- Trust Your Computer: Connect the device to your computer via USB, and trust the computer to allow data synchronization and debugging.
- Install Test Builds: Utilize Xcode or TestFlight to install your application directly onto the device. TestFlight is especially useful for beta testing with external users.
Practical Example: Testing QR Code Functionality
To provide a concrete example, let's consider a scenario where your application includes a feature to scan QR codes and direct users to a promotional page. Here’s how you might set up a test case in XCTest:
Swift

This simple XCTest case simulates a user scanning a QR code and checks if the application correctly navigates to the intended web page.
By establishing a strong testing environment and using appropriate tools, you ensure that your QR code functionality is reliable and efficient across all supported iOS devices. This sets a foundation for further testing discussed in upcoming sections.
Types of QR Code Testing
Functional Testing
Functional testing is the backbone of QR code validation on iOS devices. This testing phase ensures that QR codes perform their designated functions when scanned. Consider the following aspects when designing functional tests:
- Correctness: Verify that the QR code directs to the intended URL or triggers the correct app function.
- Edge Cases: Test QR codes with unusual formats or data to ensure the scanner can handle unexpected inputs.
- User Feedback: Assess the app's response when a QR code cannot be scanned or is invalid. The app should provide clear feedback to the user.
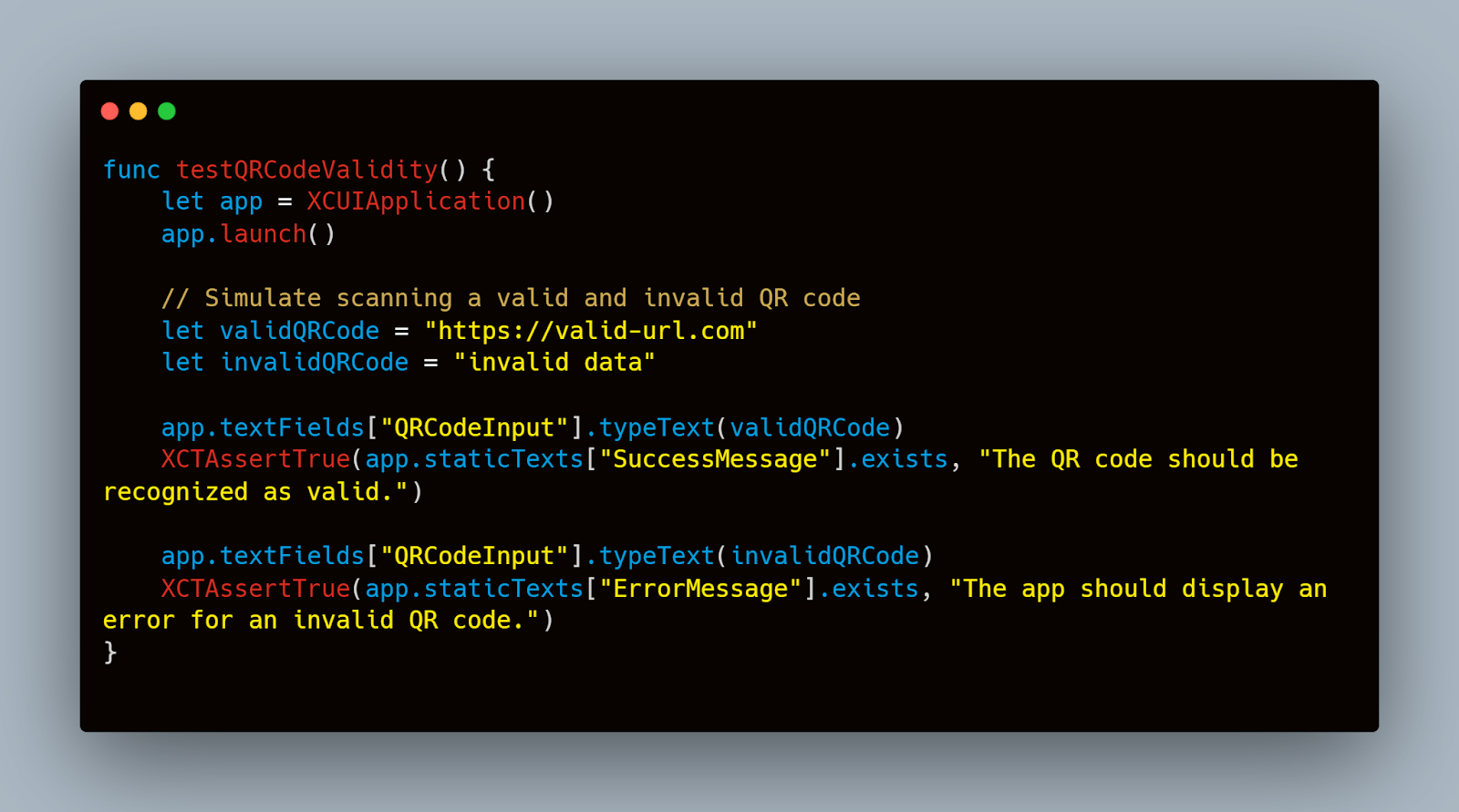
Example of a functional test case:
Swift

Usability Testing
Usability testing focuses on the user's interaction with the QR code scanning feature within the iOS app. It evaluates the ease of use, efficiency, and satisfaction provided by the QR code implementation. Key considerations include:
- Scan Efficiency: How quickly and accurately can the app scan QR codes under different conditions?
- Interface Design: Is the scanning interface intuitive and accessible? Does it guide the user effectively through the scanning process?
- Error Handling: Are error messages helpful and do they guide the user on how to resolve issues?
Security Testing
Security testing is crucial, especially when QR codes are used for transactions or sensitive information. This type of testing checks for vulnerabilities that could be exploited via QR codes, such as:
- Data Leakage: Ensuring that no sensitive data is leaked if a QR code is tampered with.
- Injection Attacks: Testing for scenarios where malicious data in QR codes could compromise the app.
- Redirection to Unsafe URLs: Verifying that the app correctly handles URLs to prevent phishing attacks.
Example security test case:
Swift

Each of these testing types plays a critical role in ensuring that QR code functionality in iOS apps is strong, user-friendly, and secure.
Automated Testing with Mobot
Mobot, a service designed to automate these processes, can be a valuable asset in a QA team's toolkit. By automating QR code tests, teams can significantly reduce manual effort and increase the reliability of their results.
Mobot uses real mobile devices to execute tests, mimicking human interactions with high precision. Here’s how you can integrate Mobot into your existing testing framework for QR code functionality:
- Setup: Define the scope of the QR code tests you plan to automate—be it scanning accuracy, response time, or security checks.
- Test Case Creation: Develop the test cases and steps for testing the QR code.
- Execution: Deploy these scripts on Mobot’s real device cloud. You can schedule these tests at regular intervals or trigger them as part of your CI/CD pipeline.
- Review and Iterate: Analyze the test results provided by Mobot. Given its detailed reporting, you can quickly identify areas of improvement or concern.
How Mobot Enhances QR Code Testing Efficiency
Mobot's use of real devices is crucial for QR code testing because it mirrors real-world user interactions more closely than emulators or simulators could. This approach is beneficial for catching issues that may not be evident in a controlled test environment. Additionally, Mobot's capability to perform tests on a wide variety of devices and its integration into automated workflows make it an invaluable tool for teams aiming to streamline their testing processes.
Example of a Mobot Test Script for QR Code Scanning:
Python

By leveraging Mobot’s automation capabilities, teams can ensure that their applications handle QR code scans effectively across all device variations without manual repetition. This not only saves time but also enhances the coverage and accuracy of your testing regime.
Manual Testing Techniques
Although automated testing is essential for guaranteeing the reliability and effectiveness of QR code functionality, manual testing is still necessary to capture the subtle aspects of the user experience. The behavior of the application in real-world situations can be observed and assessed by testers through manual testing, which may not be entirely repeatable using automated scripts. Here's a helpful how-to for manually testing QR codes on iOS devices:
- Preparation: Gather a variety of QR codes that represent different data types and scenarios your app might encounter. This includes URLs, contact information, plain text, and encrypted data.
- Testing Environment Setup: Ensure your iOS device has varied network conditions and background app activity to mimic typical user environments.
- Scanning Process:
- Open the app and navigate to the QR code scanning feature.
- Scan each QR code under different lighting conditions and angles.
- Record the responsiveness of the app (time taken to detect and decode the QR code).
- Verify the action triggered by each QR code matches expected outcomes (e.g., opening a URL, adding a contact).
- Document Results: Maintain a detailed log of each test case, including the QR code used, the device settings, the outcome, and any anomalies observed. Use screenshots and video recordings to capture the test scenarios.
Common Pitfalls in Manual QR Code Testing
Manual testing is subject to certain pitfalls that can affect the reliability and effectiveness of your results. Being aware of these can help testers mitigate risks:
- Inconsistent Testing Conditions: Variations in lighting, camera angles, and internet connectivity can lead to inconsistent results. Standardize these conditions as much as possible during testing.
- Subjectivity: Different testers might have varying interpretations of test results, especially in terms of usability and user experience. It’s essential to establish clear testing criteria.
- Overlooking Edge Cases: Common testing scenarios often get the most attention. Ensure to include edge cases like damaged or partially obscured QR codes.
Example of a manual test case documentation:
Plaintext

By combining thorough preparation, detailed execution, and careful documentation, manual testing can significantly enhance the reliability and user-friendliness of QR code functionalities in your iOS applications.
Troubleshooting Common QR Code Issues
QR codes are designed to be strong, but decoding errors can still occur, particularly under less-than-ideal conditions. These errors typically stem from issues like poor image quality, incorrect encoding formats, or software limitations. Here's how to identify and rectify common decoding issues:
- Poor Image Quality: Ensure the QR code is not blurred and that there is sufficient contrast between the code and its background. Testing should include scans from various angles and distances.
- Error Correction Level: QR codes can be generated with different levels of error correction. Increase the error correction level if codes are frequently partially obscured or damaged.
- Software Limitations: Some QR scanners have limitations in recognizing certain types of encoded data. Regularly update your scanning software to support a broader range of data formats.
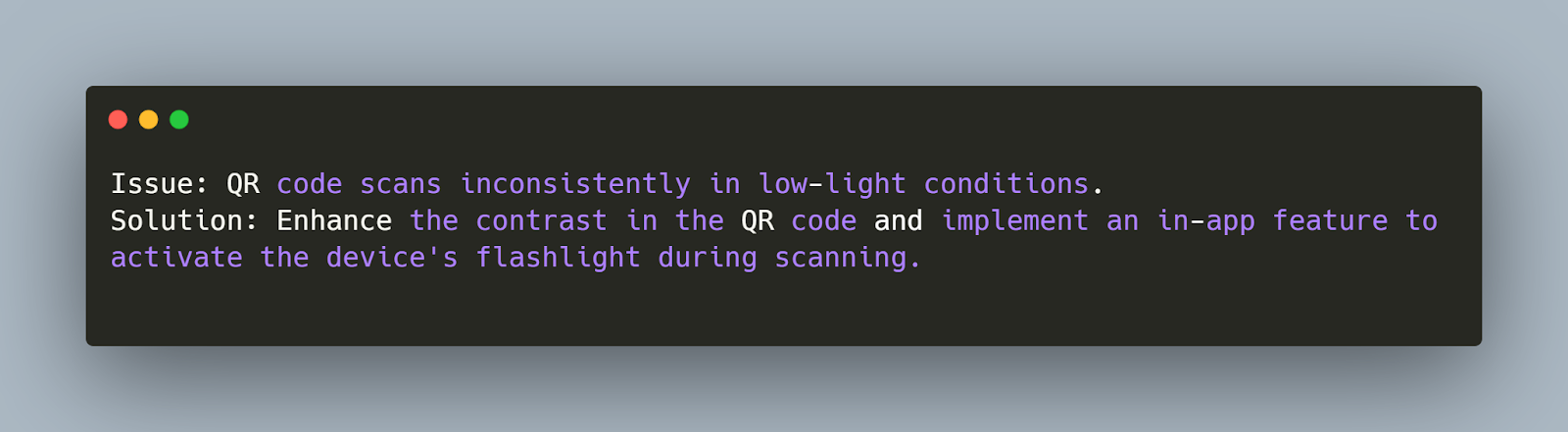
Example scenario to illustrate a solution:
Plaintext

Performance Issues and Optimization
Performance issues can detract from the user experience, leading to slow scan times or failures, which can frustrate users. To optimize QR code performance in your iOS app, consider the following strategies:
- Optimize Scanning Algorithm: Use the most efficient library suited for iOS devices. Libraries like ZXing and AVFoundation provide different capabilities and performance profiles.
- Pre-processing Images: Implement image pre-processing to enhance clarity and contrast before attempting to decode the QR code.
- User Feedback Mechanisms: Provide immediate visual or auditory feedback when a scan is initiated and when it is completed successfully or with an error. This keeps the user informed about the app's status.
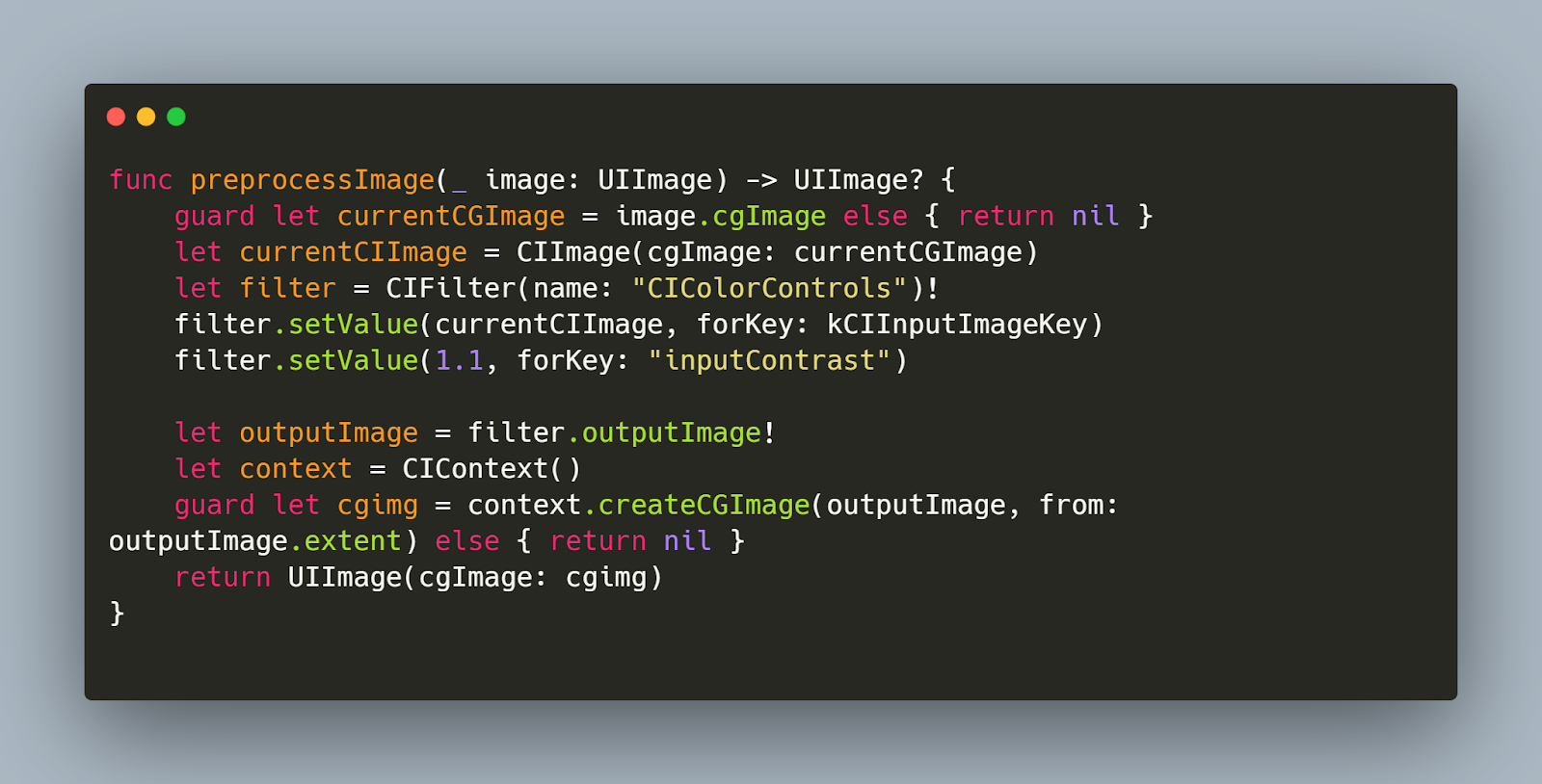
Example of performance optimization:
Swift

This code snippet demonstrates how to enhance the contrast of an image before it's processed by the QR code scanner, which can improve scan reliability, especially under suboptimal conditions.
Conclusion
We've covered all there is to know about testing QR codes on iOS devices in this extensive tutorial, from setting up the testing environment to dealing with common problems that may come up. Teams may guarantee that their QR code functionalities are strong and effective and offer a flawless user experience by using both automated technologies like Mobot and thorough manual testing procedures. The relevance of QR codes will probably grow as mobile applications develop, thus it will become increasingly important for them to function reliably.













.jpg)


.jpg)